
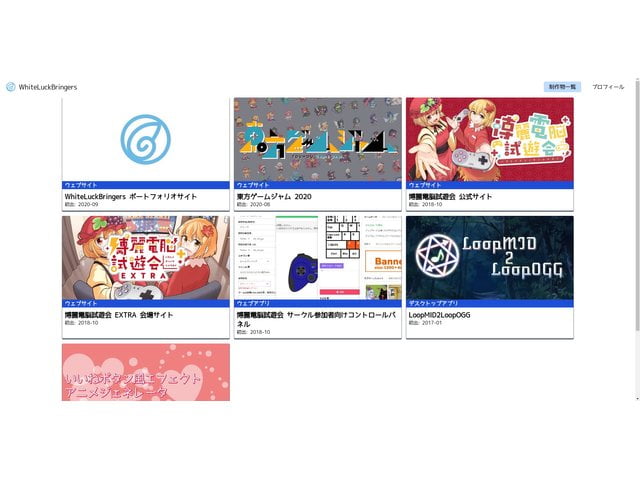
本サイトです。
勉強のため、コンポーネントライブラリは導入せず、 Tailwind CSS を活用して制作しています(カルーセル等も自作しています)。Tailwind CSS を使って制作してみて、Vue.js などのコンポーネント指向のフレームワークと大変に相性が良く、使えるならあらゆる場所で使いたい!となりました(実際業務でも Tailwind を参考にしれっと utility class を仕込んで使ったりしています)。
今まで2回サイトを作ろうとして挫折してきたため、楽しく(楽に)更新できるよう、コンテンツとそれらをレンダリングするコードを最初から可能な限り分離して制作しています。
Gridsome が Vue 3.x 系に対応予定のため、対応次第 Vue 3.x 系に移行するつもりです。
機能
- 今まで制作・発表した作品の一覧及び詳細
- 得意な技術・触れたことのある技術・経歴等を示したプロフィール
工夫・改善点
- 作品についてはソースコードとコンテンツを分離し、コンテンツのみ増やせば自動的に一覧・詳細ページが出来上がる仕組みを構成
得られた経験
- Vue.js + Tailwind CSS によるポートフォリオサイト構成
- Gridsome のブートストラップ処理の TypeScript による記述